"Tilt-Shift"-Effekt mit Pixelmator

Als ich letztens die Bilder von Idar-Obersteins Stadtteil Enzweiler hier zeigte, kommentierte man mir direkt, dass das Bild doch auch bestimmt gut mit einem nachgemachten Tilt-Shift-Effekt aussehen würde. Für alle die es nicht wissen: Unter dem Begriff versteht man die Verfremdung eines Bildes auf eine Art und Weise, so dass Landschaften und ihre Details aussehen wie von einer Modelllandschaft abfotografiert.
Gut das Felix, der Kommentator, in seinem Blog auch schon eine entsprechende Tilt-Shift-Anleitung veröffentlicht hat. Er erklärt dabei auch noch ein wenig mehr rund um den Effekt. Das ist lesenswert. Zwar ist die für Photoshop ausgelegt, was ich privat nicht besitze, aber auch mit Pixelmator konnte ich den Effekt ganz schnell erzeugen. Hier meine angepasste Anleitung, basierend auf der von Felix.
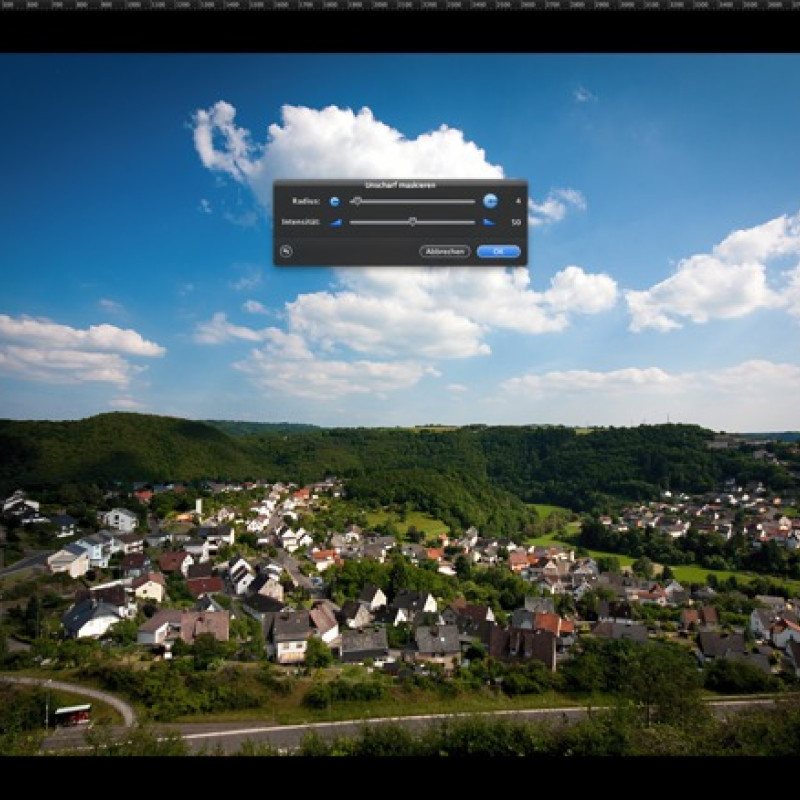
Schritt 1: Erst mal schärfen

Erst einmal öffnen wir natürlich mal das gewünschte Bild. Damit der Effekt am Ende besonders eindrucksvoll ist, machen wir zuerst einmal das Gegenteil von dem was wir eigentlich wollen: Mit Hilfe der Funktion Filter -> Scharfzeichnen -> Unscharf maskieren schärfen wir das Bild ein wenig nach. Gerne auch ein wenig mehr als eigentlich gut wäre. Ich wählte dazu eine Intensität von 50 bei einem Radius von 4.
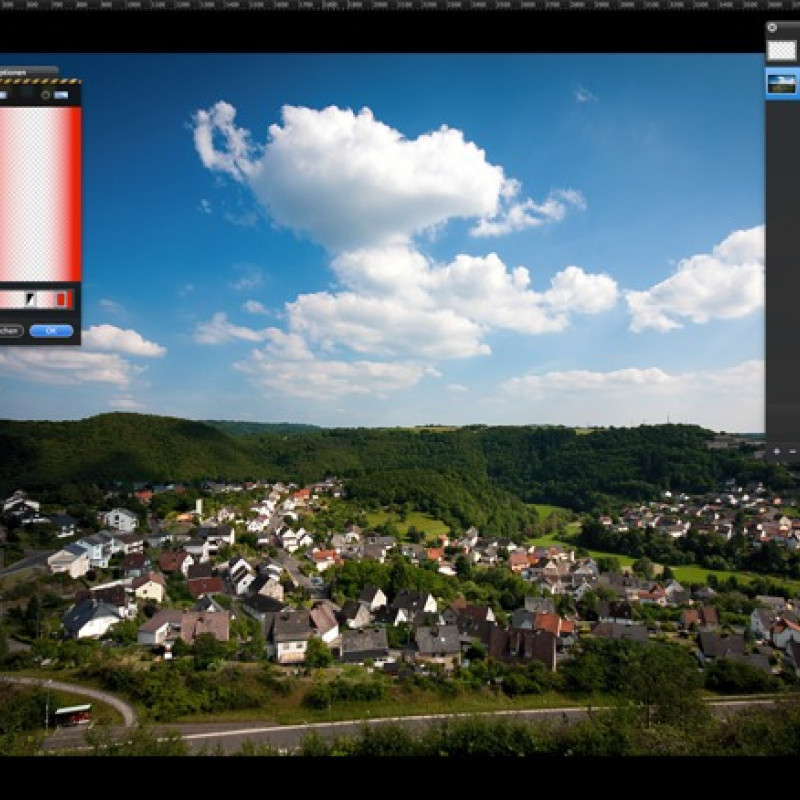
Schritt 2: Den Verlauf der Schärfe festlegen


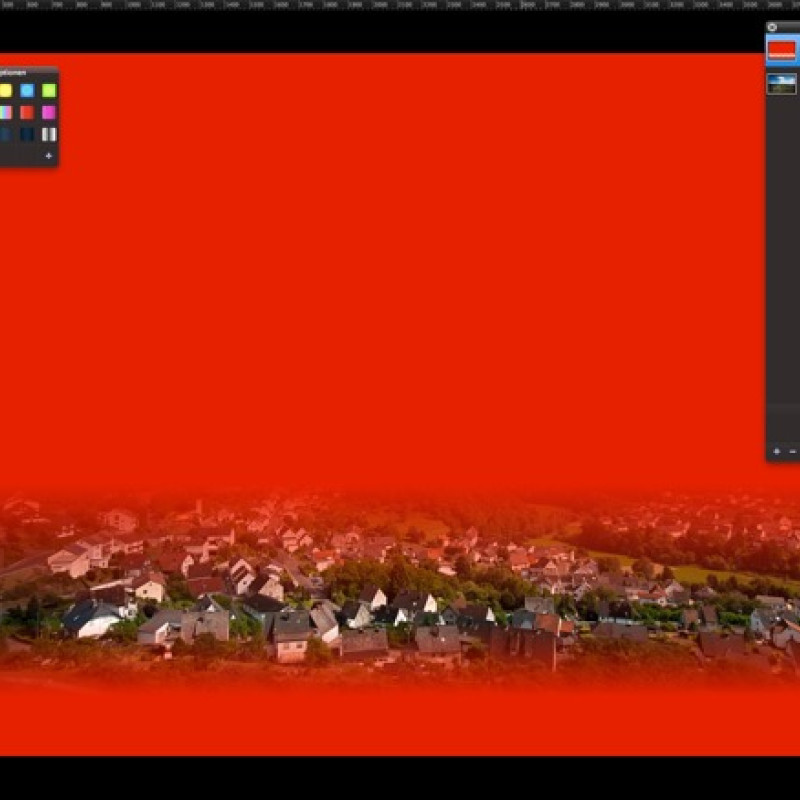
Als nächstes packen wir eine zusätzliche Ebene auf das Bild. In dieser werden wir mit Hilfe eines beliebig farbigen Verlaufs gleich den Schärfeverlauf festlegen. Dazu bauen wir uns einen passenden Verlauf zusammen. Meiner im Beispiel ist ein wenig ungleichmäßig, da ich die scharfen Stellen im Bild gerne relativ weit unten hätte. Anschließend wird der Verlauf dann auf der neuen zweiten Ebene angewendet. Was hier nun erst einmal rot erscheint, wird später unscharf sein. So sollte das dann aussehen:
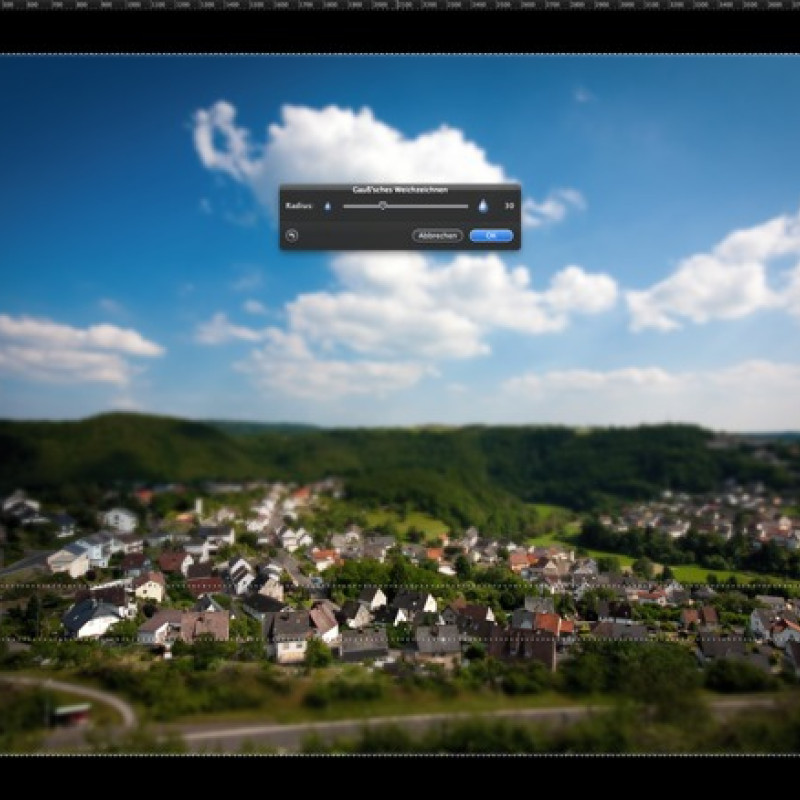
Schritt 3: Jetzt wird's unscharf!
Mit gedrückter Apfel-Taste (Der noch-nicht-so-lange-Mac-User findet sie als cmd-Taste.) klicken wir jetzt einmal in die zweite Ebene. Dadurch wird der Verlauf ausgewählt. Auf dem Bild erkennen wir das daran, dass der Auswahlrahmen oben und unten im Bild einen Bereich abtrennt. Wir blenden die zweite Ebene mit dem Verlauf nun einfach aus und markieren die erste im Ebenenwähler.

Nun können wir über Filter -> Weichzeichnen -> Gauß'sche Unschärfe die gewünschte Unschärfe ins Spiel bringen. Bei mir tat ein Radius von 30 das was er sollte. Das kommt aber, genau wie schon bei der Schärfe und auch dem verwendeten Verlauf, ein wenig auf das verwendete Bild an.
Das Ergebnis meines kleinen Experiments gab es ja schon ganz oben zu sehen. Ich war sehr überrascht wie einfach das doch geht - sehr schön. Vielen Dank nochmals an Felix für die schöne Beschreibung des Ablaufs.